[:en]假设你已经拥有了一个谷歌云账号。没有的话赶紧注册一个,需要一个信用卡,其他的都是基本信息填写。还没有的需要先申请一个,具体操作可请点击此处查看。
谷歌云上创建 Compute Engine 实例
- 点击这里进入 Compute Engine 页面
- 选择 创建实例
- 地区选
asia-east1-c,据说对大陆玩家友好。 - 机器类型:我选了 小型(一个共享vCPU) ,我部署的网站很小,所以这个就可以了
- 启动磁盘——更改:选择
CentOS7,其他不用变。因为我要用到mongodb,如果选择debian9,mongodb的官网目前还不支持,为了在debian9上安装mongodb,我也是被折磨得很心累。然后果断在同事的建议下果断新建了个CentOS7的实例。当然你也可以选择其他的… - 管理、磁盘、网络、SSH密钥:需要改网络部分,如果你之前已经创建了静态IP,外部IP这一栏就选
临时,如果没有创建的话,请选创建IP地址。
- 地区选
- 点击创建,结果如下:

创建部署的项目
要在云服务器上部署一个网站,那首先肯定要从本地新建一个了。我选择了一个使用node和mongodb的博客系统,跟着nswbmw大神的N-blog敲一遍,写完之后本地运行成功。感叹一下,大神的这个项目带了多少人走进了node。
如果不想关注创建项目,这儿就不用花费功夫,在下一步的时候可以直接使用大神的项目部署。
进入云服务器部署
vm实例右侧有个ssh按钮,点击就可以进入到后台。当然我们可以使用其他ssh工具登陆,那个ssh按钮右边有个小三角,点开之后选择使用其他SSH客户端,就可以进入教程。
关于ssh工具的选择,最具代表性的是putty,我选择使用xshell,因为它是中文版的,我英语不好…而且功能比putty强大很多。更多ssh工具的选择,请参考这儿。
废话不多说,ssh登陆后开始下面的步骤:
Tip: 我的系统是centOS7,所以其他的系统会有稍微的区别,主要是包管理器的区别。如果是debian和ubuntu使用apt-get安装。
安装 Node.js
方法1: 使用源码安装包安装,你也可以选择其他方式,目前的最新稳定版是8.9.4,以下安装node的版本是8.9.4
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
sudo yum install wget
# 在官方网站(https://nodejs.org/zh-cn/download/)查看链接并下载源码
wget https://nodejs.org/dist/v8.9.4/node-v8.9.4.tar.gz
# 解压
tar xzvf node-v8.9.4.tar.gz
cd node-v8.9.4
# 安装编译环境并编译
sudo yum install gcc gcc-c++
./configure
make # 这一步时间比较长
# 安装node
sudo make install
# 检测安装是否成功,出现版本号就成功了
node –version
|
方法2:官方编译过的二进制数据包安装,更快速和方便
在下载地址选择要下载的版本,还是选择8.9.4
|
1
2
3
4
|
wget https://nodejs.org/download/release/v8.9.4/node-v8.9.4-linux-x64.tar.gz
sudo tar –strip-components 1 -xzvf node-v8.9.4-linux-x64.tar.gz -C /usr/local
# 检测安装是否成功,出现版本号就成功了
node –version
|
安装mongodb
我们安装的mongodb社区版,根据官方链接安装并启动。
添加项目
之前我们不是在本地跟着大神写了一个项目,我们可以通过ftp将刚刚那个项目上传上来,也可以安装个git直接克隆大神的项目进行部署。我们直接克隆好了,更方便…
|
1
2
3
|
sudo yum update
sudo yum install git
git clone https://github.com/nswbmw/N-blog.git
|
启动项目
|
1
2
3
4
5
|
cd N-blog
npm i
vim config/default.js #修改端口 3000->80
sudo node index
# 成功的提示: myblog listening on port 80
|
如果成功了,那么访问你的静态ip这时候已经可以看到项目了。
我在最后运行的时候出现了这个问题:
|
1
|
node command is undefined
|
因为centOS的安全策略,要运行 80端口必须以管理员身份运行,但在管理员身份下却获取不到node命令,解决办法是添加环境变量。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
# 切换为管理员
sudo -i
# 获取node的位置
which node # 我的是在/usr/local/bin/node
# 编辑环境变量
vi /etc/profile
# 在结尾处添加:
PATH=$PATH:/usr/local/bin/ # 结尾到bin/就可以了,不是bin/node
export PATH
# 使环境变量生效
source /etc/profile
# 检测是否生效,包含刚刚添加的表示生效了
echo $PATH
node –version # 可以正确显示版本号
|
经过上面的步骤,项目已经成功的跑了起来,访问静态ip已经可以看到项目。但如果关闭终端,我们的项目就又停止了,我们需要pm2作为守护进程启动博客
|
1
2
|
npm i pm2 -g
pm2 start index.js –name=“myblog”
|
关闭终端,访问静态ip,我们的项目依旧在运行。
绑定域名
我们随便访问一个网站,地址栏里都输入的是域名,而非IP,所以我们也来个域名吧。
购买域名
谷歌搜索国外的域名提供商,都很便宜的。
域名解析
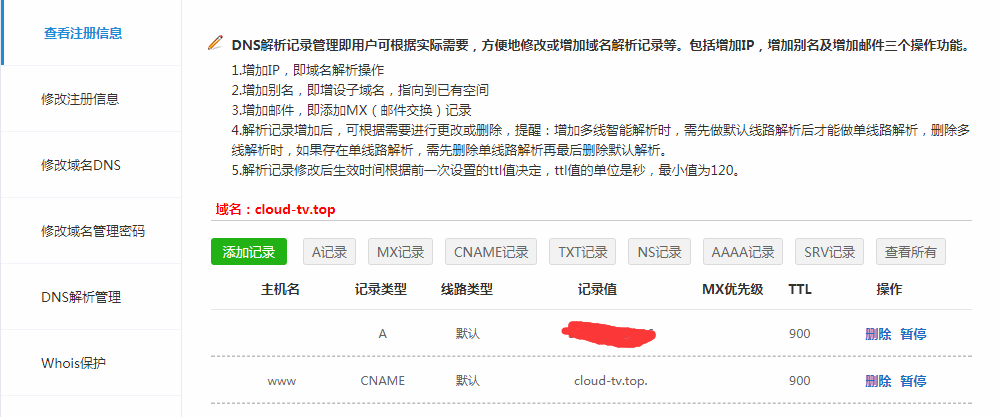
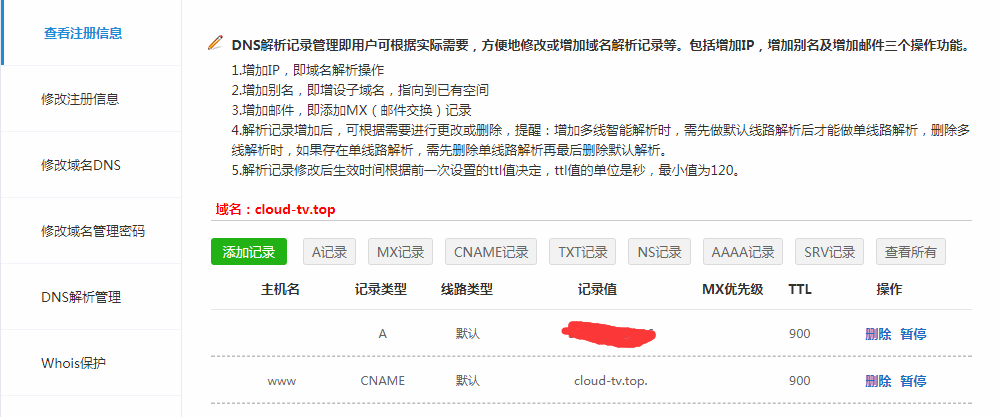
进入域名控制面板——选择DNS解析管理——添加记录:

我的域名是cloud-tv.top,为了让www.cloud-tv.top也可用,所以:
- 主机记录就是域名前缀,常见用法有:
- www:解析后的域名为
www.cloud-tv.top - 留空:直接解析主域名
cloud-tv.top - *:泛解析,匹配其他所有域名
*.cloud-tv.top
- www:解析后的域名为
- 记录类型与记录值(即解析地址):
- A记录:把
cloud-tv.top解析到某一ip,则主机名留空,解析地址填该ip - CNAME记录:把
cloud-tv.top解析到www.cloud-tv.top,则主机名填www,解析地址填该cloud-tv.top
- A记录:把
检测解析完成
等几分钟一般就解析完了。检测方法:
|
1
|
ping cloud-tv.top
|
当域名后面出现你绑定的ip时说明解析成功。
更多域名解析的相关知识请自行百度。
最后:访问 http://cloud-tv.top 或 http://www.cloud-tv.top 就可以看到之前部署的项目了。
补充

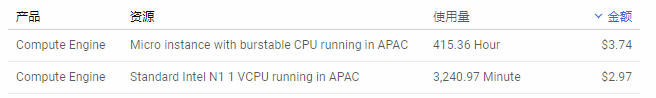
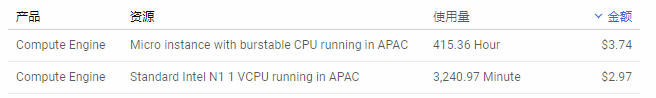
刚心血来潮查看了一下谷歌云的花费,然后算一笔账。第一行是我开的一个微型主机(可供选择里面最小的),用来翻墙,算下来一年的费用是$78.87。第二行就是我开的一个比上面一个高一级的主机(也就是可选择主机里排倒数第二),用来部署个人网站,算下来一年的费用是$481.65。而且这只是主机运行的费用,不包含流量费。so…谷歌云送的$300不够啊…看来我得把两个主机合成一个,用最小型号的那个主机。果然…没钱是多么苦…
原文链接:http://jintang.github.io/2018/01/24/谷歌云部署个人网站/[:zh]假设你已经拥有了一个谷歌云账号。没有的话赶紧注册一个,需要一个信用卡,其他的都是基本信息填写。还没有的需要先申请一个,具体操作可请点击此处查看。
谷歌云上创建 Compute Engine 实例
- 点击这里进入 Compute Engine 页面
- 选择 创建实例
- 地区选
asia-east1-c,据说对大陆玩家友好。 - 机器类型:我选了 小型(一个共享vCPU) ,我部署的网站很小,所以这个就可以了
- 启动磁盘——更改:选择
CentOS7,其他不用变。因为我要用到mongodb,如果选择debian9,mongodb的官网目前还不支持,为了在debian9上安装mongodb,我也是被折磨得很心累。然后果断在同事的建议下果断新建了个CentOS7的实例。当然你也可以选择其他的… - 管理、磁盘、网络、SSH密钥:需要改网络部分,如果你之前已经创建了静态IP,外部IP这一栏就选
临时,如果没有创建的话,请选创建IP地址。
- 地区选
- 点击创建,结果如下:

创建部署的项目
要在云服务器上部署一个网站,那首先肯定要从本地新建一个了。我选择了一个使用node和mongodb的博客系统,跟着nswbmw大神的N-blog敲一遍,写完之后本地运行成功。感叹一下,大神的这个项目带了多少人走进了node。
如果不想关注创建项目,这儿就不用花费功夫,在下一步的时候可以直接使用大神的项目部署。
进入云服务器部署
vm实例右侧有个ssh按钮,点击就可以进入到后台。当然我们可以使用其他ssh工具登陆,那个ssh按钮右边有个小三角,点开之后选择使用其他SSH客户端,就可以进入教程。
关于ssh工具的选择,最具代表性的是putty,我选择使用xshell,因为它是中文版的,我英语不好…而且功能比putty强大很多。更多ssh工具的选择,请参考这儿。
废话不多说,ssh登陆后开始下面的步骤:
Tip: 我的系统是centOS7,所以其他的系统会有稍微的区别,主要是包管理器的区别。如果是debian和ubuntu使用apt-get安装。
安装 Node.js
方法1: 使用源码安装包安装,你也可以选择其他方式,目前的最新稳定版是8.9.4,以下安装node的版本是8.9.4
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
sudo yum install wget
# 在官方网站(https://nodejs.org/zh-cn/download/)查看链接并下载源码
wget https://nodejs.org/dist/v8.9.4/node-v8.9.4.tar.gz
# 解压
tar xzvf node-v8.9.4.tar.gz
cd node-v8.9.4
# 安装编译环境并编译
sudo yum install gcc gcc-c++
./configure
make # 这一步时间比较长
# 安装node
sudo make install
# 检测安装是否成功,出现版本号就成功了
node –version
|
方法2:官方编译过的二进制数据包安装,更快速和方便
在下载地址选择要下载的版本,还是选择8.9.4
|
1
2
3
4
|
wget https://nodejs.org/download/release/v8.9.4/node-v8.9.4-linux-x64.tar.gz
sudo tar –strip-components 1 -xzvf node-v8.9.4-linux-x64.tar.gz -C /usr/local
# 检测安装是否成功,出现版本号就成功了
node –version
|
安装mongodb
我们安装的mongodb社区版,根据官方链接安装并启动。
添加项目
之前我们不是在本地跟着大神写了一个项目,我们可以通过ftp将刚刚那个项目上传上来,也可以安装个git直接克隆大神的项目进行部署。我们直接克隆好了,更方便…
|
1
2
3
|
sudo yum update
sudo yum install git
git clone https://github.com/nswbmw/N-blog.git
|
启动项目
|
1
2
3
4
5
|
cd N-blog
npm i
vim config/default.js #修改端口 3000->80
sudo node index
# 成功的提示: myblog listening on port 80
|
如果成功了,那么访问你的静态ip这时候已经可以看到项目了。
我在最后运行的时候出现了这个问题:
|
1
|
node command is undefined
|
因为centOS的安全策略,要运行 80端口必须以管理员身份运行,但在管理员身份下却获取不到node命令,解决办法是添加环境变量。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
# 切换为管理员
sudo -i
# 获取node的位置
which node # 我的是在/usr/local/bin/node
# 编辑环境变量
vi /etc/profile
# 在结尾处添加:
PATH=$PATH:/usr/local/bin/ # 结尾到bin/就可以了,不是bin/node
export PATH
# 使环境变量生效
source /etc/profile
# 检测是否生效,包含刚刚添加的表示生效了
echo $PATH
node –version # 可以正确显示版本号
|
经过上面的步骤,项目已经成功的跑了起来,访问静态ip已经可以看到项目。但如果关闭终端,我们的项目就又停止了,我们需要pm2作为守护进程启动博客
|
1
2
|
npm i pm2 -g
pm2 start index.js –name=“myblog”
|
关闭终端,访问静态ip,我们的项目依旧在运行。
绑定域名
我们随便访问一个网站,地址栏里都输入的是域名,而非IP,所以我们也来个域名吧。
购买域名
谷歌搜索国外的域名提供商,都很便宜的。
域名解析
进入域名控制面板——选择DNS解析管理——添加记录:

我的域名是cloud-tv.top,为了让www.cloud-tv.top也可用,所以:
- 主机记录就是域名前缀,常见用法有:
- www:解析后的域名为
www.cloud-tv.top - 留空:直接解析主域名
cloud-tv.top - *:泛解析,匹配其他所有域名
*.cloud-tv.top
- www:解析后的域名为
- 记录类型与记录值(即解析地址):
- A记录:把
cloud-tv.top解析到某一ip,则主机名留空,解析地址填该ip - CNAME记录:把
cloud-tv.top解析到www.cloud-tv.top,则主机名填www,解析地址填该cloud-tv.top
- A记录:把
检测解析完成
等几分钟一般就解析完了。检测方法:
|
1
|
ping cloud-tv.top
|
当域名后面出现你绑定的ip时说明解析成功。
更多域名解析的相关知识请自行百度。
最后:访问 http://cloud-tv.top 或 http://www.cloud-tv.top 就可以看到之前部署的项目了。
补充

刚心血来潮查看了一下谷歌云的花费,然后算一笔账。第一行是我开的一个微型主机(可供选择里面最小的),用来翻墙,算下来一年的费用是$78.87。第二行就是我开的一个比上面一个高一级的主机(也就是可选择主机里排倒数第二),用来部署个人网站,算下来一年的费用是$481.65。而且这只是主机运行的费用,不包含流量费。so…谷歌云送的$300不够啊…看来我得把两个主机合成一个,用最小型号的那个主机。果然…没钱是多么苦…
原文链接:http://jintang.github.io/2018/01/24/谷歌云部署个人网站/[:]
Views: 399
0 条评论。